
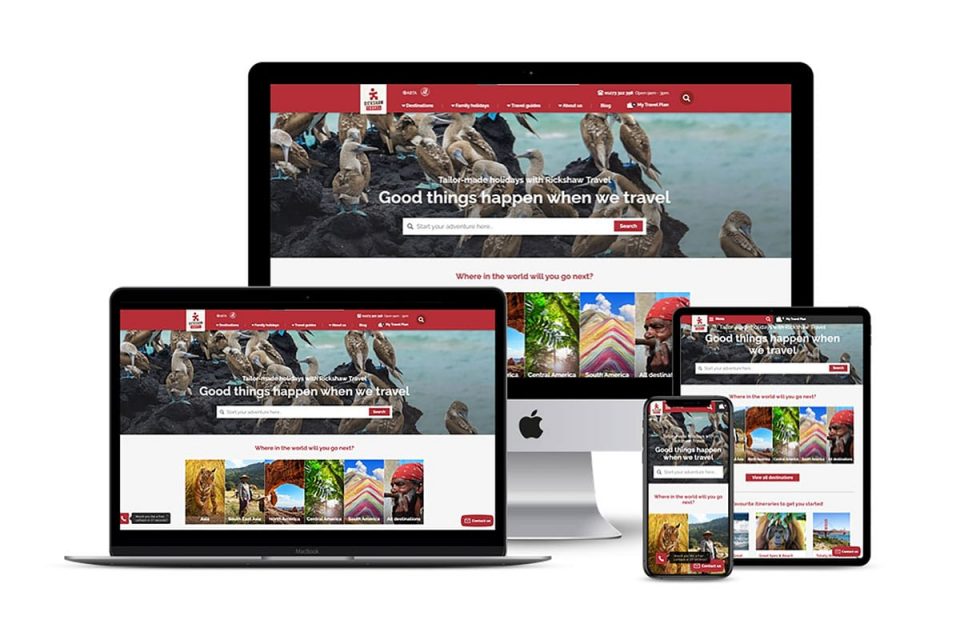
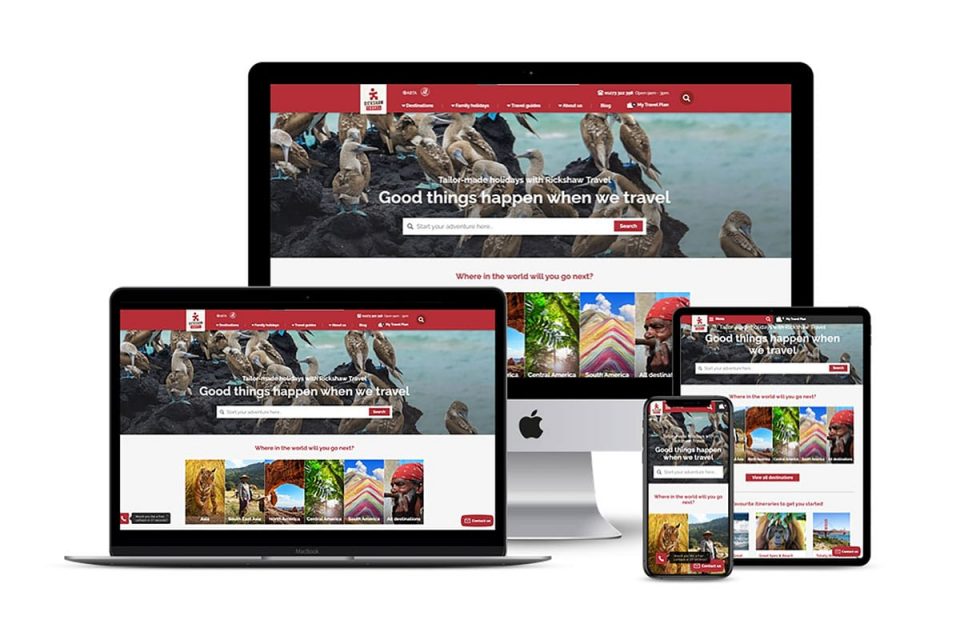
Aggregating 20 travel sites into one global site
Migrating many separate travel sites into one modern, scalable, easy to manage website.

Location: United Kingdom
Aftercare: Support and maintenance
Maintained distinct identity of each destination
Integration with third party pricing and booking systems

Rickshaw Travel UK specialises in flexible, independent travel experiences to build personalised holidays.
Rickshaw had a sprawling digital presence with many separate websites, making it challenging for them to manage.
The Rickshaw team asked us to help them bring twenty websites into one engaging travel website. The new website delivers a much better user experience and is seamlessly integrated into the Rickshaw back-office systems.
We are delighted with our new website, the team at BrightMinded did an amazing job and working with them was an absolute pleasure. Not only did they work hard in delivering the designs but they also understood the commercial need for the site to be prominent in the search engines.
What we achieved:
- Build a dream holiday
The new website allows customers to view all destinations in one place and build their dream holiday from a host of exciting trips. - More efficient to manage and update
The new site is integrated with Rickshaw’s existing systems for pricing data, customer details and booking records. It is so much more efficient for the Rickshaw team to manage.
What we did
Each holiday destination that Rickshaw offered had been given its own website. These 20 destination websites needed merging into one joined up website.
We built the new website from scratch and integrated it with Rickshaw’s existing systems. Rickshaw Travel has its own system for storing price data, customer details and booking records. Each night we pull the latest prices from this system, synchronise them with the WordPress database, and update the front-end of the website.
We also exchange data with this system when a customer requests a quote, makes a booking or fills in a customer questionnaire through the website.
Other third-party integrations include Trustpilot widgets, Disqus comments, Google Tag Manager and Rickshaw’s email service provider.
The new website gives the Rickshaw team a fantastic, interactive sales tool to showcase its unique holiday experiences. It has a much better user experience for both customers and the Rickshaw team and importantly – it’s generating more holiday enquiries!

OTHER CLIENTS WE’VE HELPED
We’ve built over 100 custom-made platforms and websites for charities, start-ups and established businesses since 2011.
Need help with a web development project?
Let’s talk! Email us directly, call us on 01273 830331 or fill in the form below and we’ll get back to you very soon.





