
WWF Green Ambassadors website
Enabling schools to share their environmental initiatives

Location: Woking, UK
Submitted text and images easily moderated by WWF team

 Green Ambassadors is WWF-UK’s flagship project for young people. Through the Green Ambassadors website schools can share stories of what they are doing to improve sustainability, and read what other schools are doing.
Green Ambassadors is WWF-UK’s flagship project for young people. Through the Green Ambassadors website schools can share stories of what they are doing to improve sustainability, and read what other schools are doing.
With the help of our design partners at Neo, we redeveloped the website as a WordPress site making it easier to use and maintain than the previous proprietary CMS.
Front end
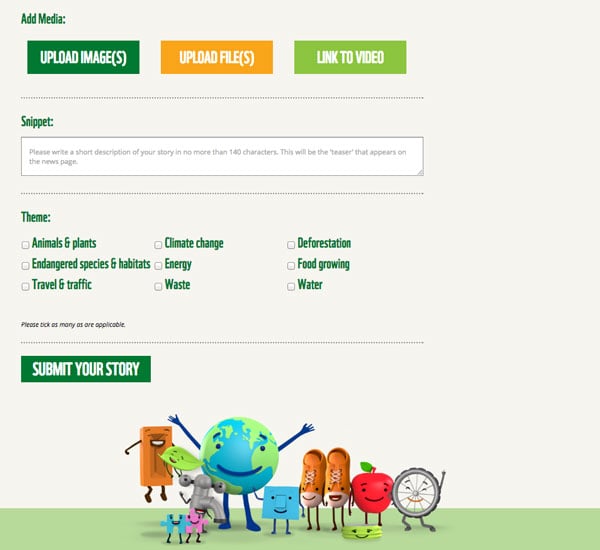
One of the main reasons for re-developing Green Ambassadors was to make it easier for schools to share their stories. In response to this we worked hard to make the submission form easy to use. Our friends at Neo provided us with a clear design and we added front-end validation and customised file upload controls.
The sidebar also caused some unexpected problems. The biggest of these was with the “Browse by theme” functionality. The designs required that the remaining space between the label and the count be filled with a row of dots. However, with the responsive design we had no way of knowing how many dots would be needed. In the end we managed to achieve the effect with a clever use of pseudo elements.
We also linked to the Twitter API to show the latest tweets from the WWF_UK twitter account. This was loaded into the front-end with AJAX in order to minimise the impact on page speed.

Back end
We wrote a custom plugin to add extra functionality to the WordPress installation. One such piece of custom functionality is allowing users to submit their own stories. When the form is submitted we save the data as a WordPress post so that we can easily use it in the theme. The post is set to draft and administrators are emailed so that only relevant and suitable contributions are actually published.
We also wrote code to track how many times each article is viewed and ‘liked’. Each time an article is viewed we increment the view counter, storing the information as meta data. This data is then shown on the front-end of the site providing some recognition to students that people are reading their contributions.
OTHER CLIENTS WE’VE HELPED
We’ve built over 100 custom-made platforms and websites for charities, start-ups and established businesses since 2011.



