How to prepare for Google’s Core Web Vitals update
If you’re responsible for the technology, content or search performance of a website, you’ll probably have heard of Google’s Core Web Vitals update.
Also referred to as Core Web Vitals, Google Web Vitals, and Web Vitals, the three metrics involved are key user experience indicators – and from mid-June this year, Google will be using them as ranking factors.
So what exactly does Google’s Core Web Vitals mean, what’s changing, and how do you make sure your website is ready?

The future of web performance measurement
Over the last decade, Google has become increasingly focused on websites’ quality and the broader experience for users. In 2010 it made page loading speed a factor in its search rankings – essentially giving faster-loading sites a boost up its Search Engine Results Pages (SERPS).
The reasoning behind this is self-apparent: sites that load more quickly generally provide a better user experience. By considering page load times in its rankings, Google directs users to ‘better’ websites.
Indirectly, but just as importantly, it lays down a heavy incentive for webmasters and editors to improve sites that don’t perform so well by ranking them lower.
Fast forward to last year, when Google launched Web Vitals: a collection of more detailed metrics aiming to measure page performance from a more comprehensive user experience perspective.
At their heart are the three so-called Core Web Vitals:
- Largest Contentful Paint (LCP) – the time taken to render the biggest page element, e.g. an image, video or text block
- First Input Delay (FID) – the time between a user’s first interaction with the page and when the browser starts to respond
- Cumulative Layout Shift (CLS) – the amount the page layout changes as elements are rendered
Let’s take a quick look at what each is measuring and why.
Largest Contentful Paint
LCP measures the time taken to render the biggest element in the viewport. In other words, it tracks how long core page content takes to load, rather than timing the entire page.
LCP focuses more closely on the content users are waiting for, so it should be a better metric for user experience – secondary content like headers and ads can always load in later.
Google says that less than 2.5 seconds is ‘good’, below four seconds ‘needs improvement’, and anything over four seconds is ‘poor’. At first glance, these could seem pretty easy targets to hit – we’ll come back to why they might not be.
First Input Delay
FID measures a page’s interactivity by tracking how long it takes the browser to respond to an interaction – such as the user clicking on a ‘view more’ button. This helps Google identify sites that respond promptly to user input and the ones which cause frustration and confusion. Here, Google’s target times are far shorter – less than 100ms for ‘good’, while anything over 300ms is ‘poor’. Again, we’ll come back to those shortly.
Cumulative Layout Shift
We’ve all experienced trying to click a button or link, only to have it move as the rest of a site loads in. CLS aims to measure how much the page shifts around as it’s rendered. ‘Wobbly’ sites get higher scores, reflecting their negative impact on the user experience. Google considers a site good if it scores below 0.1, while anything above 0.25 is deemed poor.
In general, Core Web Vitals provide a solid set of metrics by which to judge a website’s usability. They get to the heart of where the actual usability problems are. And Google’s research shows users are 24% less likely to abandon a loading page if it meets the Core Web Vitals thresholds for a ‘good’ rating.
Core Web Vitals also go some way to undoing potential issues caused by earlier, more arbitrary metrics. For example, as one participant in a recent briefing call pointed out, layout shift is sometimes the result of site builders optimising page load times above other usability considerations. Measuring CLS should help prevent that.
Core Web Vitals become a ranking factor
The significant change is that, from mid-June 2021, Core Web Vitals will become a Google search ranking factor. In other words, websites with good scores may see an improvement in their search results, while those with poor scores will likely be penalised.
As with previous algorithm updates, Google isn’t likely to explain the specific details of how this will work.
How important will Core Web Vitals SEO be compared with other ranking factors, and what weighting will each of the three metrics get? We’ll have to wait for the changes and try to work the answers out ourselves. But in the meantime, it’s a good idea to prepare your sites.
How a site performs, and the scope for improvement obviously depends on unique design and technology decisions. You might get some of the easiest gains by looking at the following.
LCP
LCP depends on several factors, but fundamentally it gets longer with the amount of ‘rich’ content on the page. Keep this low, and serve appropriately sized images. Remember also that a fast server response time is essential – you may need to upgrade your web hosting to improve your result.
FID
It can be hard to get FID down, but JavaScript is a common cause of holdups – it’s a good idea to use as little as you can. In some browsers, image rendering can lengthen the FID, so it’s wise to make sure you’re serving appropriately sized images. Other solutions might include ‘lazy loading’, only loading JavaScript on demand, or upgrading your hosting.
CLS
Layout shift can be minimised by ensuring you specify width and height attributes for every image. It’s also vital never to insert dynamic content above the viewport unless directly responding to a user’s input. When it comes to animations, it’s essential to make sure you’re animating only the appearance of objects, not properties such as width, height, margins or padding.
Most sites on the web today experience issues related to CLS, whilst FID is the least likely metric to cause issues.
We wrote another article on ‘How to speed up your WordPress site, fast!‘ that you might also find helpful.
Real-life data
Google measures Web Vitals with data from the Chrome User Experience Report, which is made up of anonymised data collected from real Chrome users. In other words, it’s looking at real-life user interaction and browser/device performance. This makes the measurements far more representative than a more controlled, lab-based analysis, but it throws up some challenges, particularly when it comes to the targets for LCP and FID.
For example, while 2.5 seconds might sound like a luxurious target for a large page element to load in, this metric depends very much on the connection and device being used by the audience. If your typical user is on an old mobile device, using a 3G connection, you might find it harder to keep your LCP under the target.
In fact, if enough users are experiencing slow results, meeting the target might require a design overhaul or an audit of the content on your pages. And this is part of the point. What Google is effectively saying to webmasters is, optimise for your users.
If the bulk of your visits are from 4G or faster connections on the latest devices, no problem. But if your audience is less up to date, you should reflect that in your design, content and optimisation.
Benchmark your website to assess areas for improvement
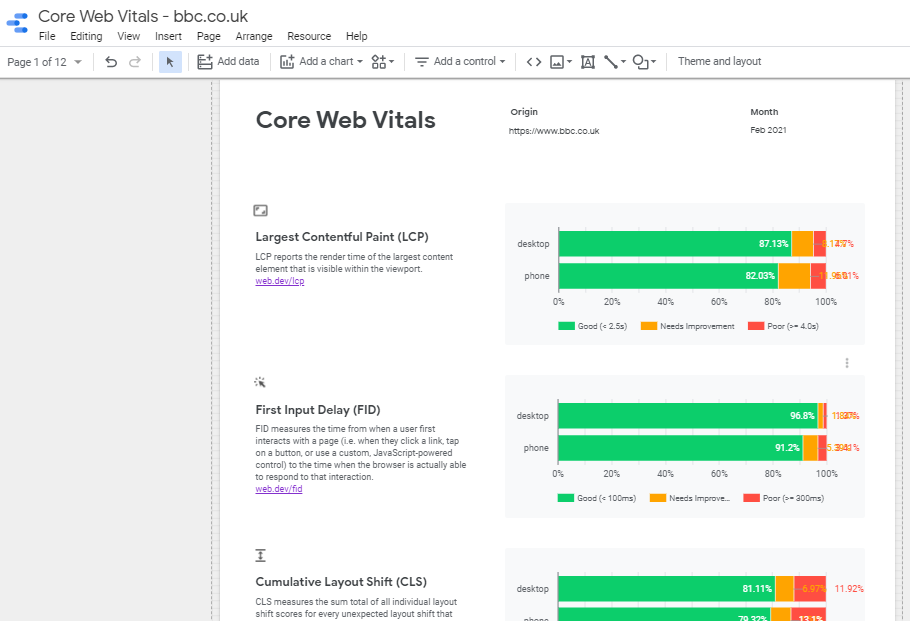
bbc.co.uk Core Web Vitals report example
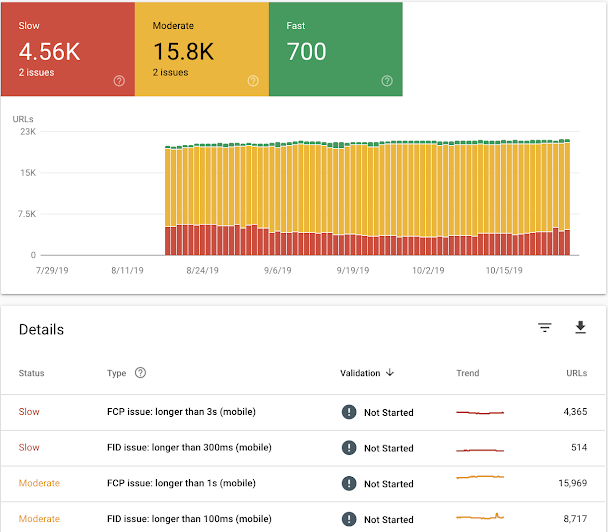
Of course, you can’t optimise your pages unless you understand how they perform currently. Happily, you can explore this using the Chrome UX dashboard within Google’s Data Studio. Here you can enter the URL for the site you’re interested in, connect to the data, and generate a report. From there, you can work through the recommendations.
The dataset already contains more than four million sites, so the chances are you’ll be able to find your own. Just as importantly, you’ll be able to generate reports for your competitors and see how their sites perform across the same metrics.
Generally, it’s wise to use all of the tools Google makes available to help analyse and optimise your sites – including Search Console, Lighthouse and Chrome DevTools.
It’s important to remember that if you want to outrank competing sites in a particular space, you should be aiming to out-optimise your competitors across Core Web Vitals. While that alone might not lift you above them for your target terms, it will help – and regardless, it should make your sites better to navigate and use.
And again, that’s essentially the point. Google isn’t flippantly creating a new way for websites to compete in search. It’s continuing to use the lever of its search rankings to improve site design and usability across the web. On that basis, the Core Web Vitals update is something to embrace, and you should target its metrics as part of ongoing efforts to create the best web experiences you can.
We hope that this post has given you some valuable suggestions for preparing for the Web Vitals update.
If you have any questions or would like to have a conversation about your website, please get in touch. We’d love to hear from you.
Further resources:
SearchEngine Journal on how to prepare for Google’s Core Web Vitals update
Core Web Vitals: Are Your Clients’ Sites Ready for Google’s New Ranking Signal?